 |
|---|
Magikolor: An Interactive way of Drawing
Physical Computing / Team project / 2 Weeks

An interactive installation designed for kids to learn how to draw step by step. It is based on current existing technology and creates an interactive learning environment.
About the Project
The duration of this project is about 2 weeks, and it's the final project in the course of Prototype Studio. The team consists of two people. Final deliverables are sketches, a prototype, a project report, and a user test video. This project debuted at the University of Washington's Engineer Discovery Day.
My Role and Strength
By creating this idea and making it into a real product, my contributions have been making decisions about the concept, sketching potential ideas, building a prototype (coding and visual design), helping create a usability test, and video editing.
Concept Description
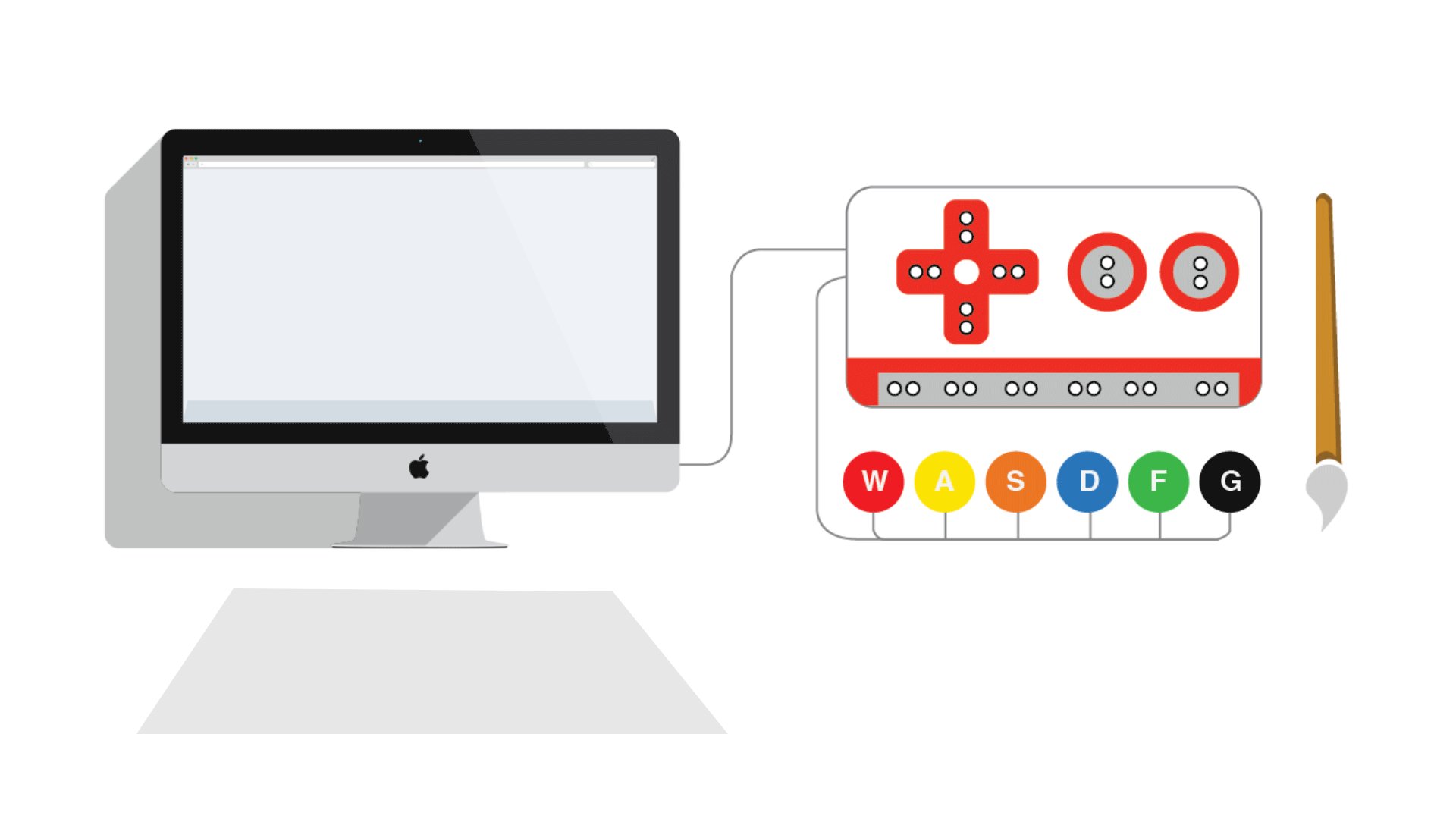
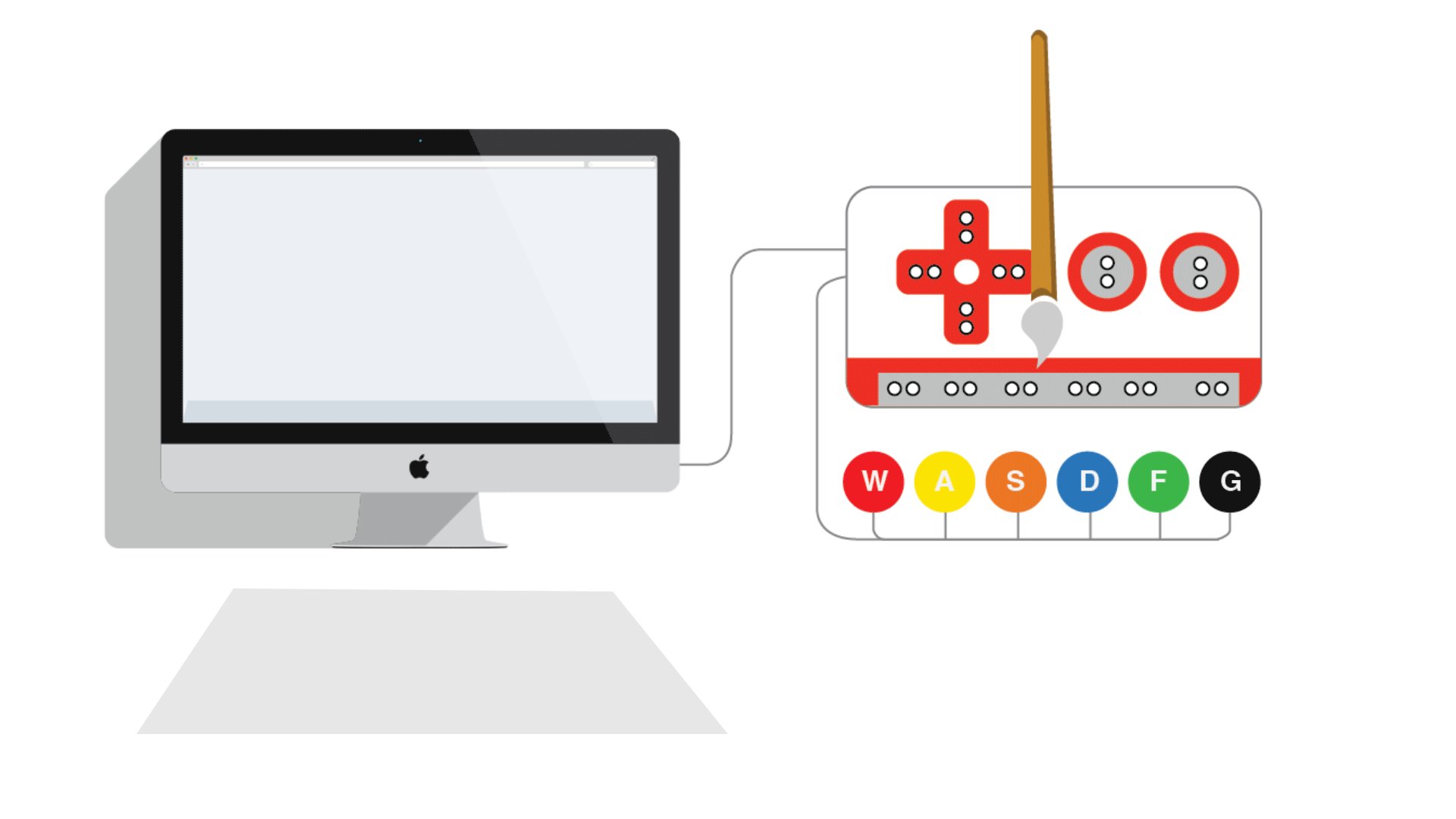
This idea comes from our interest in creating a fun project for children based on the features of the Makey Makey invention kit. We decided to make an interactive system, which helps children draw and paint step-by-step.
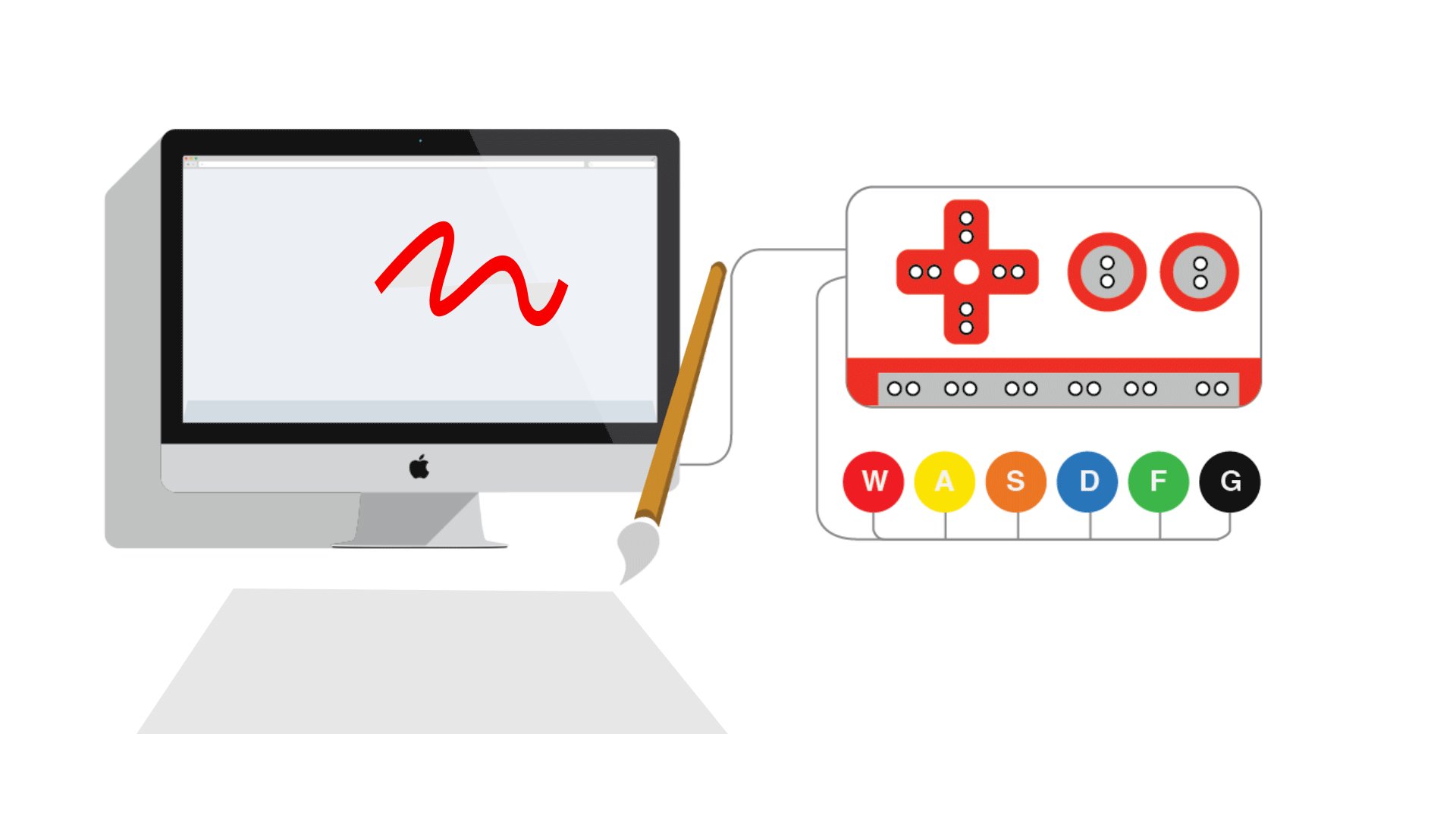
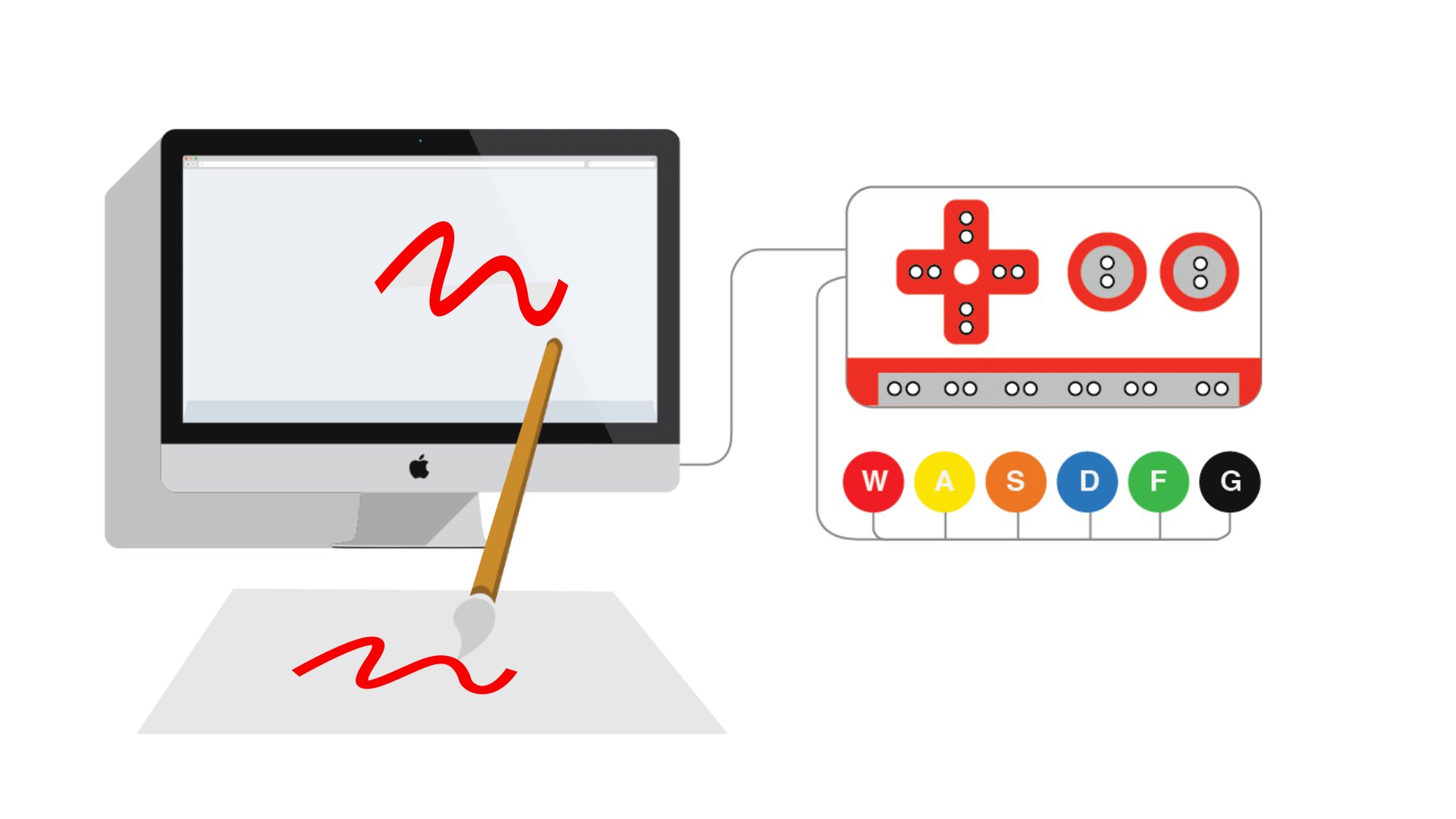
By dipping the paintbrush in one of several color containers, the companion webpage shows the corresponding shape assigned to that color. The child can draw each image following a pattern and will know the entire picture only towards the end thus providing an element of surprise and Magic!



Design Statement
This is a combination of three prototypes: web, video and physical computing with Makey Makey. Makey Makey is an invention kit that encourages people to find creative ways to interact with their computers, by using every day objects as a replacement for keyboards and mice. For example, with Makey Makey, you could replace your space key with a banana, or use play-doh to move and click your mouse.
Extensive research was conducted on the topic of children’s drawing and painting preferences in accordance with their age. We attempted to determine children’s interests and favorite characters according to age. Correlation of the characters to the age of the children was essential for maintaining their focus on the painting.
Process Flow
1. Hardware and physical device
We connected the necessary hardware for this project. Makey Makey connected to the keys, the wires connecting to the color pigments and brushes, and plain paper for the children to draw and paint on.
2. Software and development
HTML: Six images (layers) were created with transparent background. Each layer represents one color that we use .We also used an animated background image to show when the user completes the tasks.
CSS: We made each of the color layers overlap, so as to form a picture. We also set the background image of outer space to fill the entire browser window.
Javascript: We used jQuery to program each layer to animate a fade-in, fade-out effect. We gave commands to keys, W, A, S, D, F, G to connect layers. When each key is pressed the background image fades in. These keys are connected to Makey Makey, which in turn is connected to the color pigments.


User Tests
First round user test with kids
We conducted two usability tests in Allen library on Sunday at 11am and 12pm respectively. The participants were Ethan, age 7, and Alex age 10. Instructions were written on the whiteboard for them to make the process easy and we began the test by giving blank sheets of paper for them to draw on.


User1 Alex, age 10
-
The user felt that though adding an outline would have been easy in the beginning, the surprise element to see the final image on the computer was fun.
-
The user felt that there should have been a better way to clean the paint off the brush before dipping into another color.
User2 Ethan, age7
-
Ethan (Age 7)
-
The user did not look at screen while painting and went on to paint his own version and digressed a lot.
Second round user test with adults
We encourage users come to try our product on the final presentation day of the course. There were about 20 users participanted and enjoyed in this usability test. Most of users felt very excited and inspired while using this interactive drawing system.













































Evaluation and Reflection
Web prototype: it was easy to learn HTML/CSS and implement basic JavaScript for beginners to create an interactive webpage with layers. But it was difficult to create animations due to its complexity. We needed help from peers to learn how to create animations.
Video prototype: it was easy to make a video but we needed two cameras for conducting usability tests from various angles. It was difficult to figure out angles to capture the users expression because they shifted a lot during the process and the camera was in one position, thus unable to capture every facial expression.
Physical computing: we used Makey Makey as the translator to replace the key commands from the keyboard and combine with the physical colors as the interaction. We couldn’t use wireless which would have helped when we needed to hide the wires from kids. Makey Makey needs a power source from the computer and could not be used independently either.
We think that all the prototypes used were necessary and successful. A few minor changes in the web design and usability tests will go a long way to make this prototype a huge success, and potentially a marketable product some day!
Outcomes
Our product has been exhibited on Final Project Exhibition and also Engineer Discovery Day in the Univeristy of Washington. Thousands of high school students tried our product. We received multiple positive response from them which will help us make it into a real product in future.



